アップルKeynote、白の半透明オブジェクトをたくさん重ねるとどうなる?
アップルのKeynoteを使って10年以上プレゼンのスライドショーを作っているK-Boです。
Keynoteは伝えたいことを表現するのに役立つ機能がたくさんあります。ただ、慣れるまでは困ることもたくさんあります。
写真や文字の上にオブジェクトを重ねるとき、そのオブジェクトを半透明にすると下にある写真や文字が見えて便利ですね。
不透明度の違う黒いオブジェクトを20枚重ねたらその下に配置した白いオブジェクトの見え方がどうなるかを実験したことがあります。逆に不透明度の違う白いオブジェクトを黒いオブジェクトの上に配置したら見え方がどう変化するか気になりませんか?
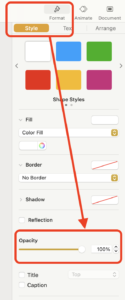
アップルKeynoteでオブジェクトの不透明度はこう調整します
Keynoteでオブジェクトの不透明度を調整するにはまず対象のオブジェクトをクリックして選択。
その後は画面右上の「フォーマット」を選択し、「スタイル」の不透明度で調整します。

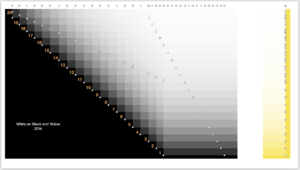
白の不透明オブジェクト重ね実験の方法
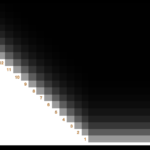
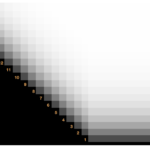
Keynoteで白い背景のプロジェクトを開き、黒と黄色のオブジェクトを配置。黄色はパレットの明るいトーンを使用(下画像)。

その上に不透明度を同じに調整した白いオブジェクトを階段状に重なるように20枚配置。

不透明度を10%単位で調整し、それぞれの不透明度のとき何枚目のオブジェクトで黒と黄色の大きいオブジェクトが見えなくなるかを確認することで検証していきます。
検証に使用しているマシーンは 2021年製M1チップ搭載のiMac。
私一人の目で確認しているので検証結果は絶対的なものではないのをご了承ください。
検証!
不透明度の設定が10%から90%でどう見えるかを検証していきましょう。

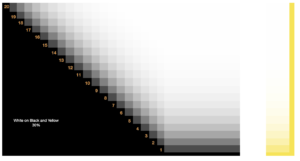
不透明度が10%のときは20枚重ねても黒、黄色、どちらのオブジェクトもはっきり見えます。

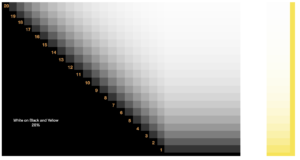
20%設定のとき、黒も黄色もそれなりにまだ20枚のしたから見えます。

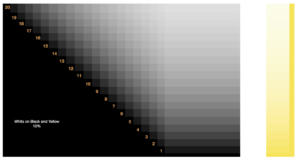
不透明度30%だと16枚目の下から微かに黒が確認でき、黄色は15枚目の下からすごく薄く確認できました。

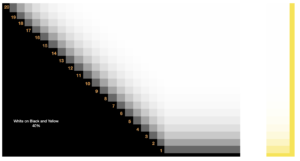
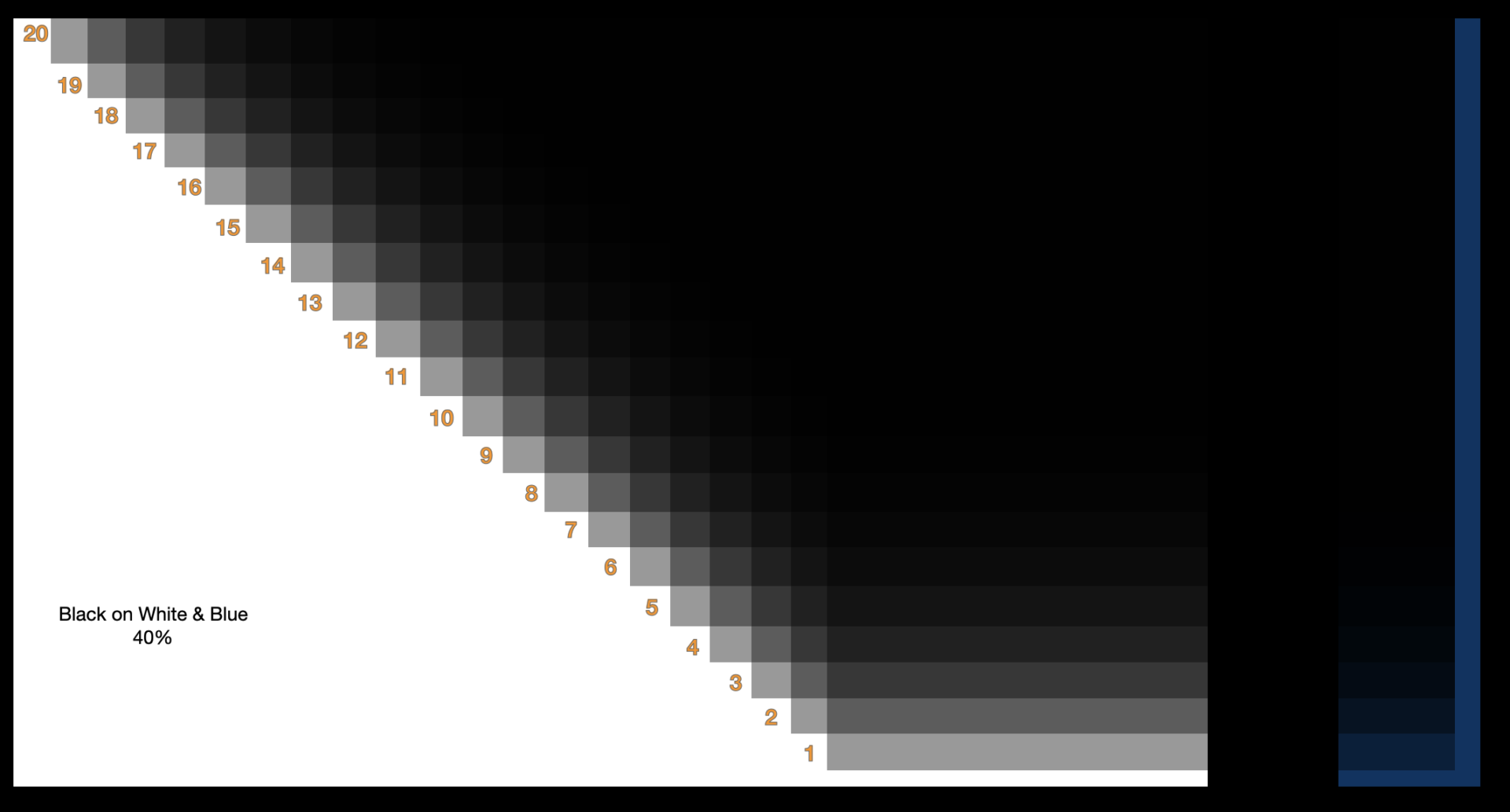
40%設定だと12枚目の下から黒がほんのり見えます。黄色は9枚目の下に確認できました。

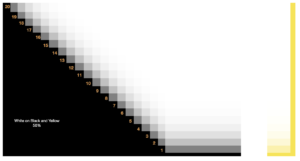
50%設定のときは9枚目の下から黒がのぞいてます。黄色は7枚目の下からうっすら見えます。

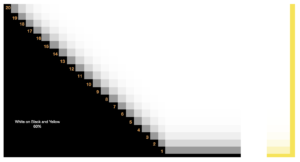
不透明度60%のときは7枚目の下から黒が見えます。黄色は5枚目の下から確認できます。

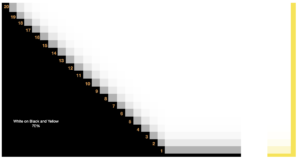
70%のときは5枚目の下からかろうじて黒が認識できます。黄色は4枚目の下から見えます。

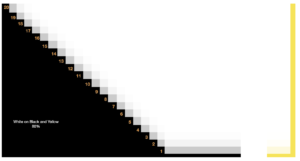
80%の不透明度だと4枚目の下から黒を確認できます。黄色は3枚目の下から見えています。

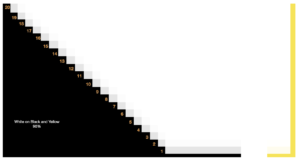
不透明度90%の時は黒も黄色も2枚目の下から見えます。
考察
不透明度が20%以下では20個の白オブジェクトだけでは下の黒オブジェクトを隠し切ることはできませんでした。
不透明度が30%から50%のオブジェクトを黒の上に配置した場合、不透明度の合計が500%以になると黒が確認できなくなりました。
60%から80%の場合、黒オブジェクトを見えなくするには不透明度の合計が400%を超える必要がありました。
90%の不透明度になると黒オブジェクトの不透明度が270%を超えると黒オブジェクトは確認できませんでした。
黄色の上に配置した白オブジェクトは不透明度が20%以下の場合20個の白オブジェクトだけでは黄色オブジェクトを隠し切ることはできませんでした。
白オブジェクトの不透明度が30%だと不透明度の合計が480%以上になると黄色オブジェクトは見えなくなりました。
40%から60%では不透明度の合計が400%超えると黄色オブジェクトが見えなくなるものと思われます。
70%では不透明度の合計が350%超えると黄色オブジェクトが見えなくなり、80%では合計320%の不透明度で黄色オブジェクトが見えなくなります。
90%の不透明度の時は白オブジェクトの不透明度合計が270%超えると黄色オブジェクトはもう見えません。
最後に
半透明の黒オブジェクトを白オブジェクトの上に重ねていったらどうなるか知りたくて以前実験しました(参考:半透明のオブジェクトを重ねるとどうなるの?)。今回やった半透明の白オブジェクトを黒オブジェクトの上に重ねたら同じように半透明オブジェクトの不透明度合計が300%を超えたら黒オブジェクトが見えなくなるのだと予想していましたが違いましたね。
不透明度のパーセンテージっていったい何の割合を示しているんですかね?









ディスカッション
コメント一覧
まだ、コメントがありません