アップルKeynote、半透明のオブジェクト重ねるとどうなるの?
アップルのKeynoteを使って10年以上プレゼンのスライドショーを作っているK-Boです。
Keynoteは伝えたいことを表現するのに役立つ機能がたくさんあります。ただ、慣れるまでは困ることもたくさんあります。
写真や文字の上に半透明のオブジェクトを配置すると下のものが見えて便利ですね。
オブジェクトを半透明にするのに調整する不透明度はパーセンテージで表示されています。このパーセンテージはどういう意味なんだろうか?
アップルKeynoteでオブジェクトの不透明度はどう調整するの?
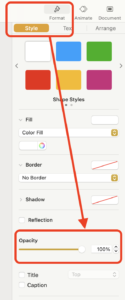
Keynoteでオブジェクトの不透明度を調整するためにはまず対象のオブジェクトをクリックして選択しましょう。
その後は画面右上の「フォーマット」を選択し、「スタイル」の不透明度で調整します。

不透明度100%なら背後にあるものが見えないの?
スライドに配置できるオブジェクトは不透明度は100%に設定されています。オブジェクトの下にあるものが見えないのはそのためです。

一つのオブジェクトの不透明度が100%のとき背後にあるものが見えないのなら、複数の半透明オブジェクトを重ねて100%になるようにしたら同じように見えなくなるのであろうか?
ならないならどれくらい重ねる必要があるのであろうか?実験してみました。
不透明オブジェクト重ね実験の方法
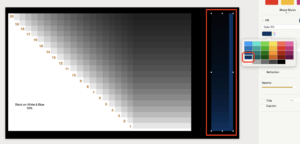
Keynoteで黒い背景のプロジェクトを開き、白と青のオブジェクトを配置。青は色パレットの一番濃い青を使用(下画像)。

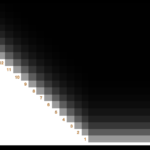
その上に不透明度を同じに調整した黒いオブジェクトを階段状に重なるよう20枚配置。

不透明度を10%単位で調整し、それぞれの不透明度のとき何枚目のオブジェクトで白と青の大きいオブジェクトが見えなくなるかを確認することで検証していきます。
検証に使用しているマシーンは 2021年製M1チップ搭載のiMacです。
私一人の目で確認しているので検証結果は絶対的なものではないのをご了承ください。
検証!
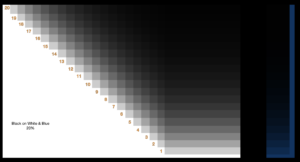
不透明度の設定が10%から90%でどう見えるかを検証していきましょう。

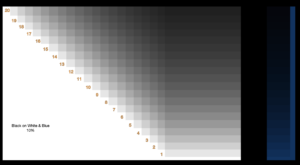
不透明設定が10%だと20枚重ねても白いオブジェクトは見えました。青もうっすら見えますね。

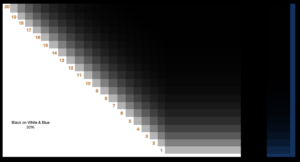
20%だと白いオブジェクトは15枚目と16枚目の境目はなんとなく見えるけど16枚目と17枚目の境は見えているのか?と疑いたくなるくらい分かりません。17枚目以降は白いオブジェクトが完全に黒い背景と同化しています。
青は11枚目からスライドの黒と区別がつきません。

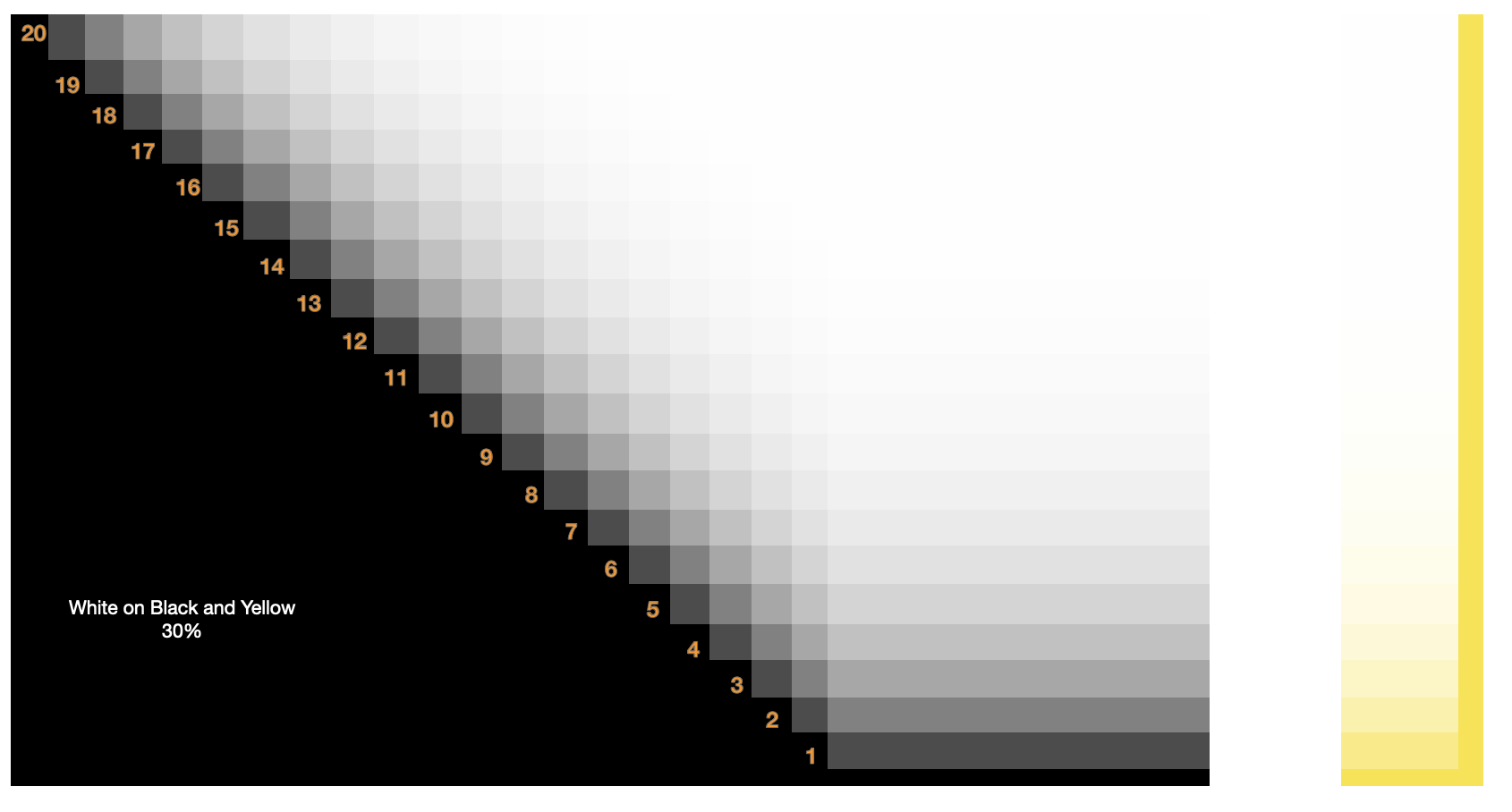
30%設定では11枚目まではなんとなく背後の白を認識できるように感じるけど12枚目からはわからないです。
青は7枚目まではなんとなく見えますが8枚目からは完全に黒です。

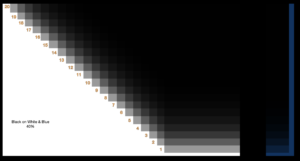
40%では7枚目まで白いのが認識できたけど8枚目からは完全に黒だと感じました。
青は5枚目から黒。

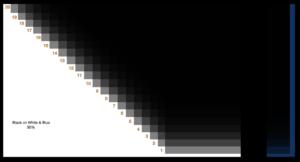
50%だと白は6枚目から黒と区別がつきません。
青は3枚目までしか見えるかもと思えません。
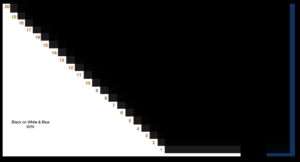
60%では白5枚目まで、青3枚目から見えません。

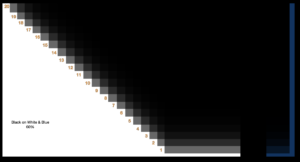
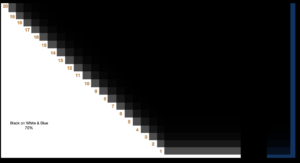
70%以降は画像を確認ください。



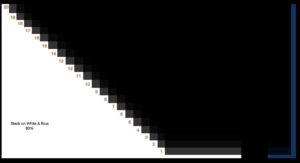
不透明度90%の場合は白も黒も2枚重なっただけで見えなくなりました。
考察
黒いオブジェクトを20枚、不透明度を調整して明るい色の白と濃い色の青のオブジェクトの上に重ねてみました。結果は先ほど紹介した通りです。
結果から推察するに、白いオブジェクトの上に半透明の黒いオブジェクトを複数個重ね、白いオブジェクトを見えないようにするには黒いオブジェクトの半透明度の合計が300%を超える必要があるのだと思います。
青の場合は黒いオブジェクトの不透明度の合計が200%を超える必要があるように思います。
不透明度90%設定の時だけはこの推察のパターンにはまらなかったので90%以上の設定の場合は違うのかもしれません。
最後に
実際に半透明のオブジェクトを複数枚重ねることはそう多くないかもしれないですけど、誰かの役に立てばと思います。
明るい色のオブジェクトをくらい色のオブジェクトに重ねた場合もやってみようと思います。










ディスカッション
コメント一覧
まだ、コメントがありません